3. Tool Button
今回は「Tool Button」を中心に使い方などを解説していきます。
Tool Button とは?
Tool Button はアイコンが設定されたボタンの事を言います。

とは言え何の事かはよく判らないかと思いますので、実際に使用していきますが。今回は画像ファイルなどを利用する関係からそれらを纏めたzipファイルを用意しました。
なお、アイコンなどは「ICOOON MONO」から利用させて頂きました。
プロジェクトの作成
前回と同様に「3_Tool_Button」として作成して下さい。
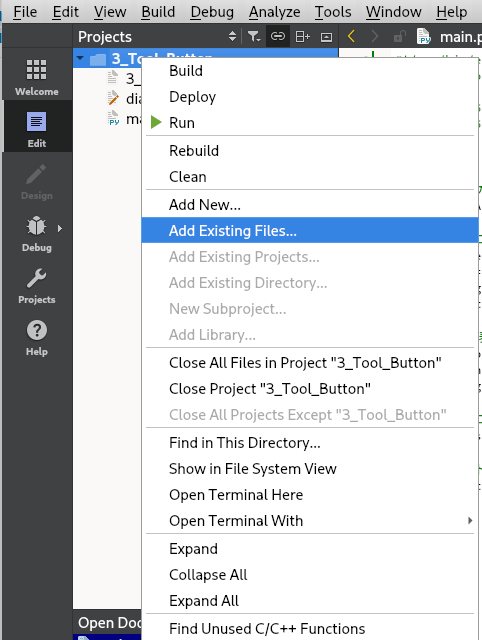
また、ファイルをプロジェクトに追加する場合は、プロジェクトを開いた状態で「3_Tool_Button」を右クリックし「Add Existing Files…」で行って下さい。

ソースコード
以下の内容を「main.py」にコピー&ペーストして下さい。
#!/usr/bin/env python
# This Python file uses the following encoding: utf-8
import sys
from PySide6.QtWidgets import QApplication
from PySide6.QtUiTools import loadUiType
if __name__ == "__main__":
# アプリケーションの開始
app = QApplication(sys.argv)
# ダイアログファイルを読み込み専用でオープンし、ダイアログデータの読み込み
generated_class, base_class = loadUiType("dialog.ui")
window = base_class()
form = generated_class()
form.setupUi(window)
#画像の非表示
form.appleLabel.hide()
form.bananaLabel.hide()
form.MagiOobjectLabel.hide()
# ダイアログの表示
window.show()
# イベントループの実行
sys.exit(app.exec())
※ 今回のソースのポイントは、ダイアログを表示する前に画像を非表示にしてある事です。
ダイアログの作成
今回は既に作成してありますが、基本的にはドラッグ&ドロップで行えます。
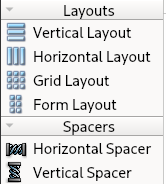
ダイアログの見栄えを良くする方法は、Layout や Spacers を上手く利用する事です。

また、上手くドラッグ&ドロップ出来ない場合は、右上のオブジェクトの部分にドロップする方法もあります。

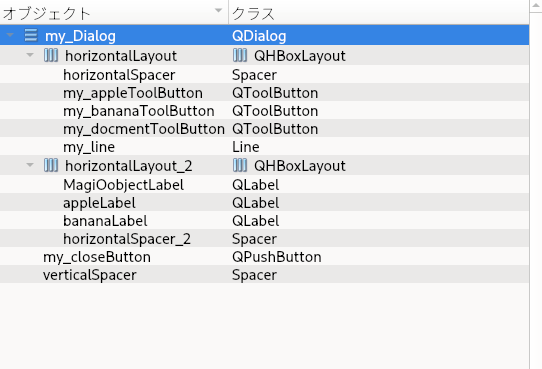
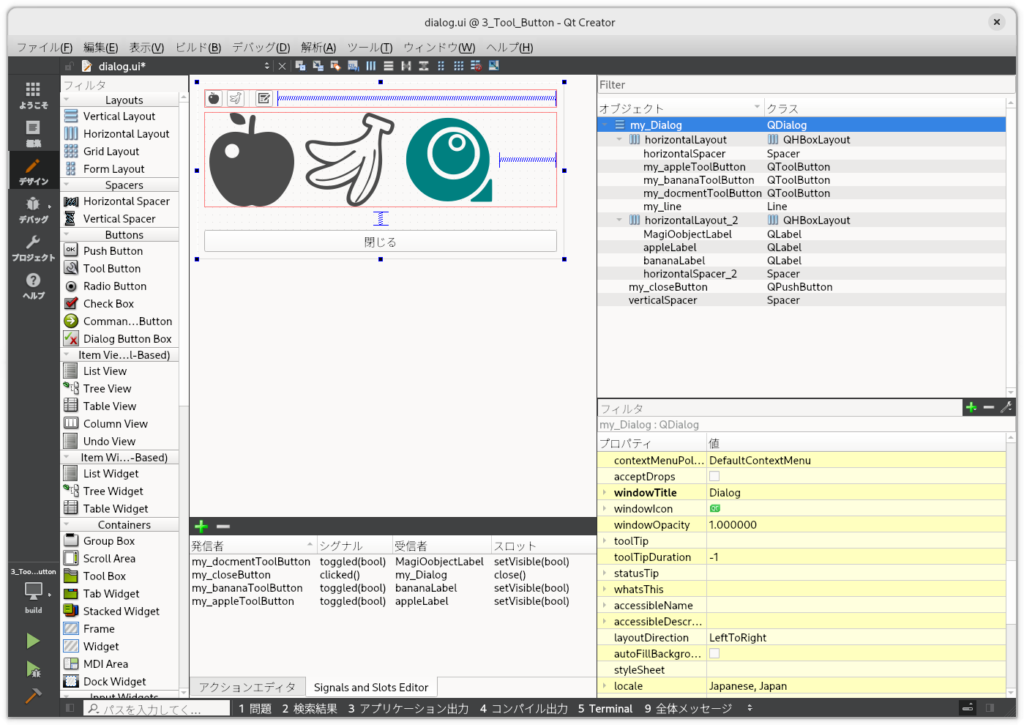
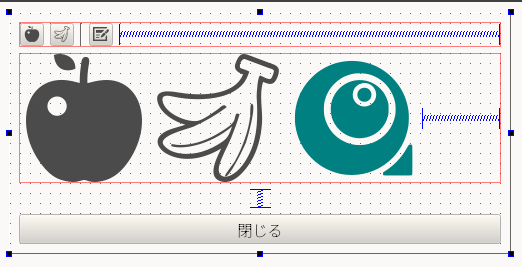
そしてフォームの全体像は次の様になりました。

もう少し詳しく見ていきましょう。

Tool Button
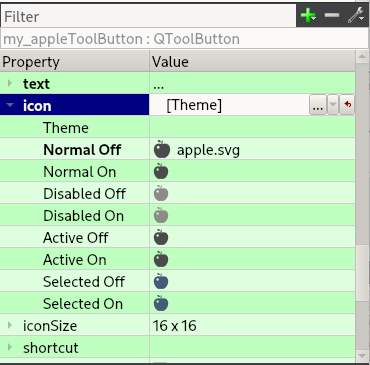
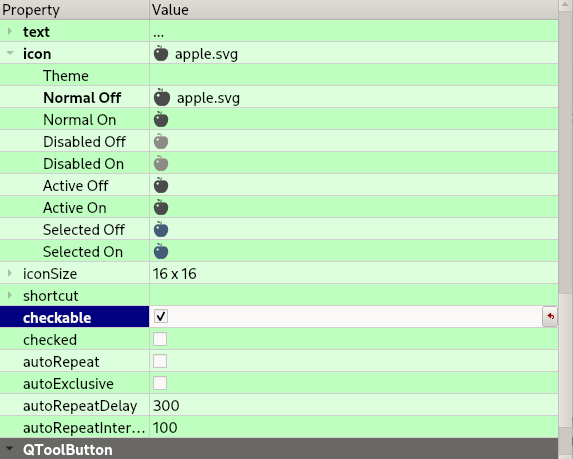
Tool Button にアイコンを設定するには右下から行います。

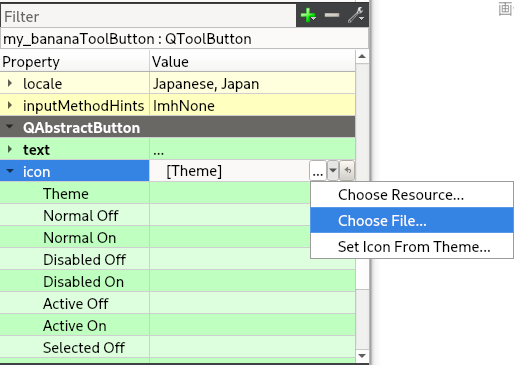
「icon」と表示されている「value」の欄をダブルクリックします。すると右側にボタンが表示されますので「▼」ボタンをクリックします。

すると「Choose File…」と選択されますので、画像ファイルを選択して下さい。
この時、SVG ファイルにしておくと、アイコンの大きさに関係無く綺麗に表示出来るボタンが作成出来ます。
そして次に「checkable」にチェックを入れておきます。する「オン/オフ」のあるボタンにする事が出来ます。

同様の作業を全ての Tool Button に行って下さい。
また、Tool Button の間にあるラインは「Vertical Line」を利用しています。

Label での画像表示
文字列を表示するための Label ですが、画像を表示する事が出来ます。
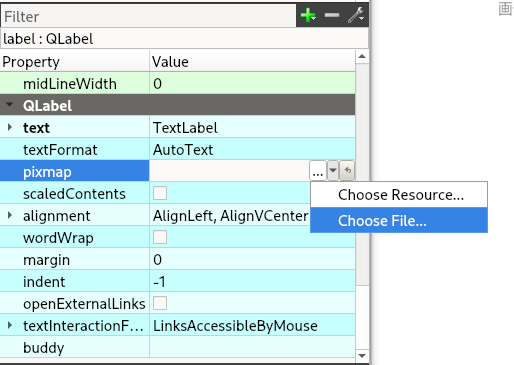
それでは Label で画像表示をしてみましょう。 とは言っても画像ファイルを指定するだけです。
Tool Button の時と同様に、「pixmap」の右の欄をダブルクリックするとボタンが表示されますので「▼」ボタンを押して「Choose File…」を選択します。

こうする事によって、画像を設定する事が出来ました。

これでウィジェットの配置が完了したかと思います。
シグナルとスロットの設定
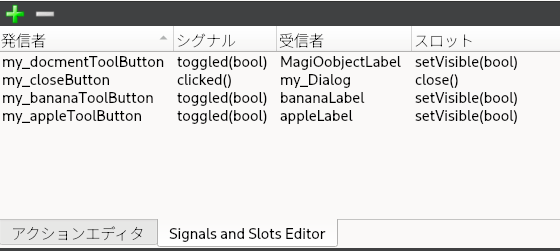
シグナルとスロットの設定も基本的には前回と同じです。
しかし今回は、Tool Button が押されると表示される様にしたいので、以下の様に行います。

今回のポイントは Tool Button が発生する「toggled(bool)」(ON/OFF)シグナルを表示状態を変更するスロット「setVisible(bool)」で受信している事です。これにより、Tool Button が押されている時にのみ、関連する画像が表示されます。
実行



まとめ
今回で Tool Button の使い方が判ったのではないでしょうか? QToolButton
